3KyNoX
New Member
Hello everyones,
since an elementor update on my website, and possibly a recent home page modification, I have the exact same image in multiple locations, using the exact same parameters but that display differently.
I explain myself, here is the concerned image, I have 4 of these on my home page:

Looking at my home page, the first two ones displays correctly:

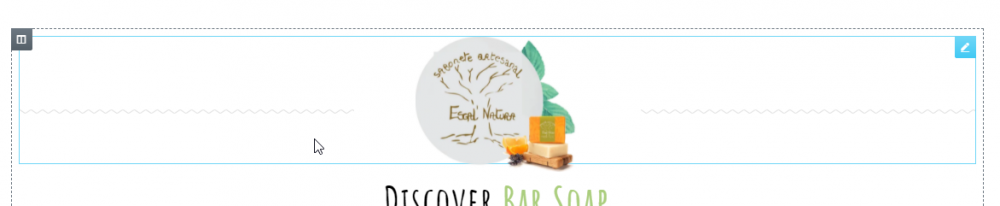
But only the last bottom two ones displays wrongly...:

... Where it is cutted left & right.
I tried inside to copy the images correctly displayed from the top of my page and replace the bottom ones with it, but weird here as well, the same problem occur, even after the copy / paste.
If I look at the code in the inspector, I notice a slight difference, here the correct display:
And here the wrong one, where we see some width / max-width differences...
... but mostly this "srcset" part where the values are completely different.
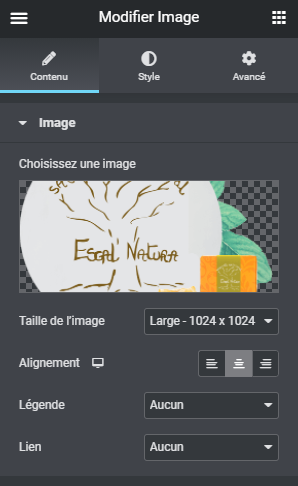
Inside elementor, the settings are exactly the same for both images:

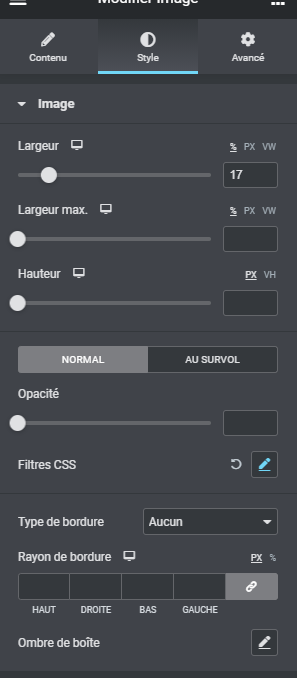
and ...

Voila! If you could guide me in the correct direction to correct this problem, this will be really appreciated as I'm currently pulling my hairs trying to find.
Thanks anyway!
Cheers.
since an elementor update on my website, and possibly a recent home page modification, I have the exact same image in multiple locations, using the exact same parameters but that display differently.
I explain myself, here is the concerned image, I have 4 of these on my home page:
Looking at my home page, the first two ones displays correctly:
But only the last bottom two ones displays wrongly...:
... Where it is cutted left & right.
I tried inside to copy the images correctly displayed from the top of my page and replace the bottom ones with it, but weird here as well, the same problem occur, even after the copy / paste.
If I look at the code in the inspector, I notice a slight difference, here the correct display:
HTML:
<img width="502" height="417" src="https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?fit=502%2C417&ssl=1" class="attachment-large size-large" alt="" loading="lazy" srcset="https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?w=502&ssl=1 502w, https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?resize=400%2C332&ssl=1 400w" sizes="(max-width: 502px) 85vw, 502px">And here the wrong one, where we see some width / max-width differences...
HTML:
<img width="417" height="417" src="https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?fit=417%2C417&ssl=1" class="attachment-large size-large" alt="" loading="lazy" srcset="https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?resize=300%2C300&ssl=1 300w, https://i2.wp.com/escalnatura.pt/wp-content/uploads/2021/04/home-img-1-escalnatura.png?resize=100%2C100&ssl=1 100w" sizes="(max-width: 417px) 85vw, 417px">... but mostly this "srcset" part where the values are completely different.
Inside elementor, the settings are exactly the same for both images:
and ...
Voila! If you could guide me in the correct direction to correct this problem, this will be really appreciated as I'm currently pulling my hairs trying to find.
Thanks anyway!
Cheers.

