T
thinkdesign
New Member
Dear Elementor Community,
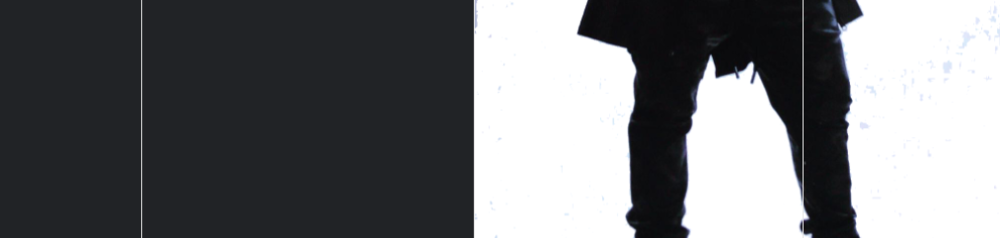
I created a Website with the Free Elementor Plugin and the theme Phlox Pro, but how the heck i created these lines ? It is really ugly...

I created a Website with the Free Elementor Plugin and the theme Phlox Pro, but how the heck i created these lines ? It is really ugly...

