Hi, you can achieve that by putting the same width on Header, Page, and Footer, and that Elementor will do by default even if you set on elementor settings a different width than the default one.
Then, for logo be outside of that Box, you need to change position to absolute and left -120px or whatever you may need.
For navigation, or you can use the nav widget and you need to be sure to populate the menu with some 4 or 5 items, or you can just add buttons, text, headers, with the links you need.
If you go navigation way, you need to set in nav widget style tab "space between" to full, to achieve that space
If you go another widget way, then you want to go advanced - Positioning - width "inline(auto)" for all the items, then, go on collumn settings Layout - Horizontal Align set to Space Between
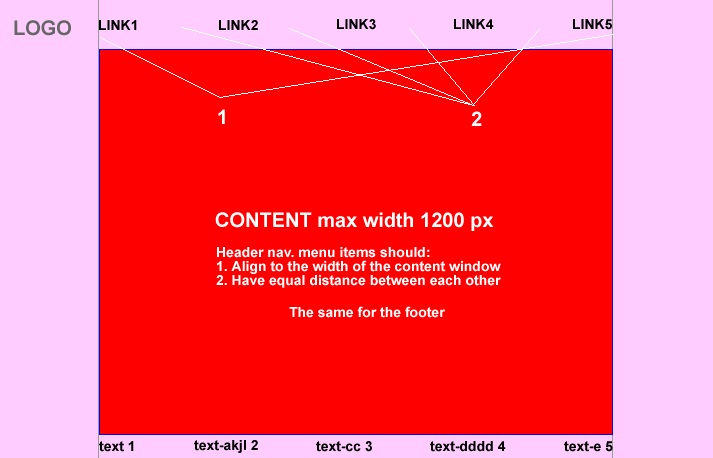
I have a screenshot of that