M
melissaclouds
New Member
Hi All,
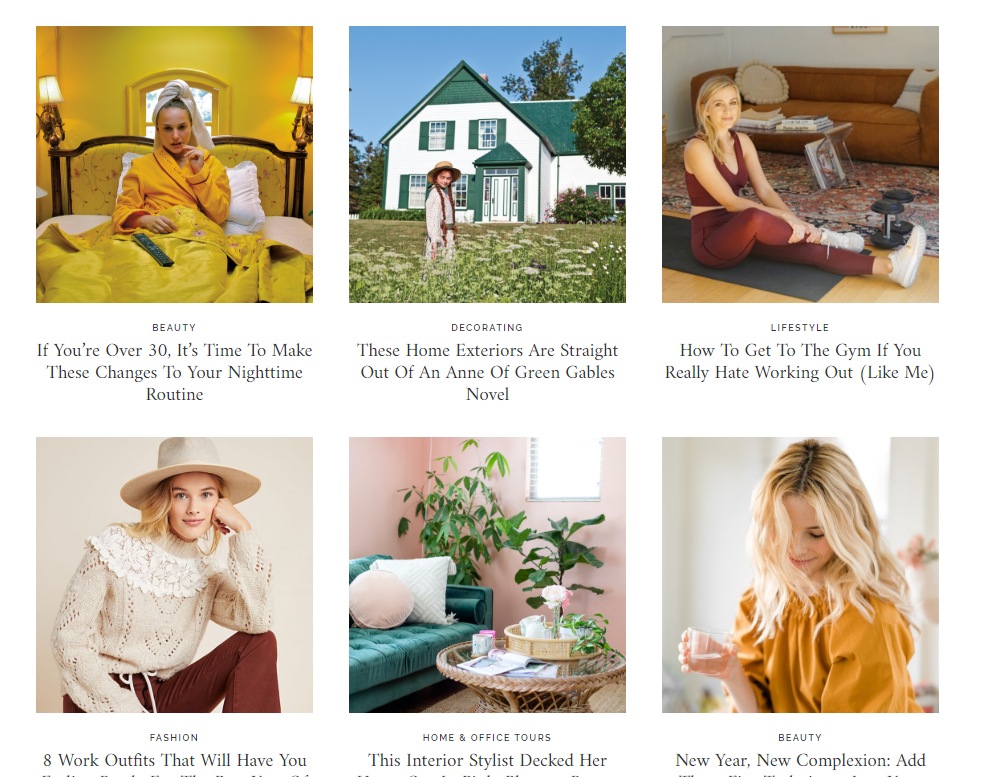
I am trying to achieve the below layout on my page and can't figure out what I need to do (FYI this is a three part question).
1) Basically, I want my home page to feature my most recent articles with a picture & heading and have a clickable direct link to those articles. Any ideas on how I can do this?

2) I have created drop down menus along the top of the home page as i'd also like my articles to be categorized and able to be reached at any time by clicking the heading link (so, for example if my reader wants to find recipes they would click the link at the top of the page and this would take them to all of my recipes). My home page, however, will feature my most recent articles (on various different topics which will each be categorized).
3) I will be updating articles regularly so if you could please help me figure out what I need to do to allow the 'category' page to have 9 articles before the user has to click on 'page 2' for example?
I am trying to achieve the below layout on my page and can't figure out what I need to do (FYI this is a three part question).
1) Basically, I want my home page to feature my most recent articles with a picture & heading and have a clickable direct link to those articles. Any ideas on how I can do this?
2) I have created drop down menus along the top of the home page as i'd also like my articles to be categorized and able to be reached at any time by clicking the heading link (so, for example if my reader wants to find recipes they would click the link at the top of the page and this would take them to all of my recipes). My home page, however, will feature my most recent articles (on various different topics which will each be categorized).
3) I will be updating articles regularly so if you could please help me figure out what I need to do to allow the 'category' page to have 9 articles before the user has to click on 'page 2' for example?


